مرحباً بكم اخواني
درسنا اليوم هو انشاء تطبيق اندرويد لمدونتك او موقعك
او صنع تطبيق اندرويد للمدونة بلوجر
الصرحة كنت حابب عمل شرح بنفسي لكنني وجدت شرح في المعهد
فقررت اضافتة
الشرح
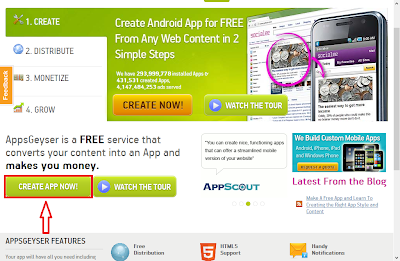
سيتم انشاء التطبيق عن طريق موقع Appsgeyser
قم بالدخول لموقع Appsgeyser
اضغط على Create app now

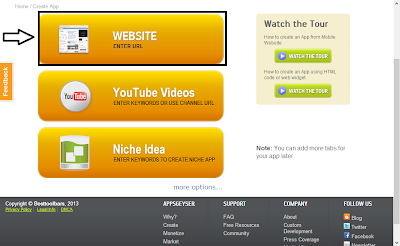
ثم اختر Website

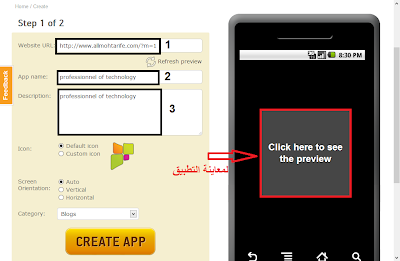
قم بادخال رابط مدونتك (من الافضل اضافة في اخر الرابط /?m=1 للحصول على نتيجة افضل ليصبح الرابط بهذا الشكل
وقم باكمال باقي البيانات (اسم الموقع ,وصف الموقع ,الفئة ....)

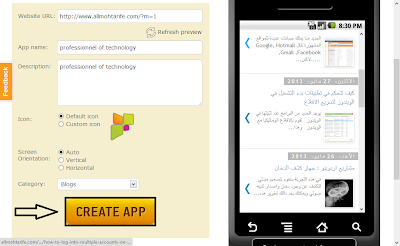
الان لانشاء التطبيق اضغط على Create app

قم بملء بيانتك الشخصية (الاسم ,اللقب,الايميل,......)
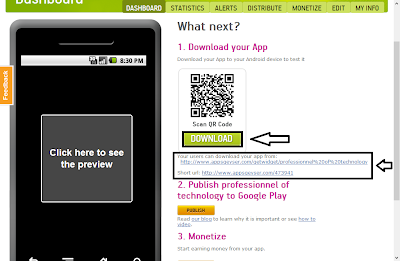
في الاخير ستظهر لك صفحة تحميل التطبيق

المصدر : معهد بلوجر

( للمبتدئين فقط )
لقد وضعت لكم هذا الموضوع البسيط جدا حتى لا نشتت المبتدئين الجدد على بلوجر وحتى تكون المعلومه كامله ..
طريقه وضع اكواد html / java script
اولا : ما هى html ؟
html هى لغه برمجه بسيطه تستخدم فى تصميم صفحات الانترنت والمواقع , وهى اختصار لـ Hyper Text Markup Language
ونستخدمها فى المدونات بلوجر لتقوم باضافه وظيفه محدده لا تقدمها بلوجر لك.
طريقه اضافه اكواد html الى المدونه :
اولا قم بتسجيل الدخول الى بلوجر .
ثم قم بالدخول الى لوحه التحكم الخاصه بمدونتك.
ثم قم بالدخول على التبويب "تصميم"

ثم قم بالدخول على اضافه اداه فى المكان الذى تريده .

ثم قم باختيار اداه "html / java script "

ثم قم بوضع الكود فى المكان المحدد فى الصوره ووضع اسم لهذا الكود حتى تستطيع تمييزه فى حاله وضع اكثر من كود فى المدونه

اضافة جانبية متعددة الاستخدام وهيا عبار عن قائمة جانبية بشكل جميل وبتقنية جافا اسكربت يمكنك من خلال الاضافة استخدامها في اكثر من استخدام يمكن استخدامها في شبكات التواصل الاجتماعي يمكنك اضافة الفيس بوك وتويتر وجوجل ويوتيوب والخلاصة ، وغيرها ويمكنك ايضا استخدامها في تبادل اعلاني نصي ،ويمكنك ايضا استخدمها في تسميات المدونة ،والاضافة منزلقة
صورة من الاضافة الجميلة
ولتركيب القائمة الجانبية علي المدونة اذهب الي لوحة تحكم مدونتك واختار منها تخطيط كما واضح في الصورة
بعد الضغط علي التخطيط اضغط علي اضافة اداة كما مواضح في الصور
بعد ذلك سوف تظهر نافذا اختار منها HTML/jav scriptكما موضح في الصورة
ثم الصق الكود في المربع
السلام عليكم ..
أهلا وسهلا بمتابعي و زوار مدونة بلوجر أدسنس سيو ..
أهلا وسهلا بمتابعي و زوار مدونة بلوجر أدسنس سيو ..
هناك من يريد إزالة شريط "إظهار الرسائل ذات التسميات ..., إظهار كافة الرسائل" في مدونته ..ويرى انه لا فائدة منه ..
وفي الحقيقة شريط "إظهار الرسائل ذات التسميات.." ليس بتلك الأهمية ..
فالزائر يكون قد تم إرشاده لرابط المواضيع ذات نفس التخصص..
ولا جدوى بتذكيريه بأن هذه الرسائل أو المواضيع ذات نفس التسميات..
و "إظهار كافة الرسائل" ..هي الصفحة الرئيسية ..
وما أكثر تواجدها في المدونات او المدون :)
ناهيك عن شكل شريط "إظهار الرسائل ذات التسميات" الغير جذاب ..والكثير الظهور ..
(أظن ان اغلب المدونين سيتشجعون لإزالة الشريط بعد هذا الكلام ههه ^.^ D= )
المهم اترككم مع طرريقة إزالة "إظهار الرسائل ذات التسميات" بشكل سهل وبسيط ..بالشرح والصور ..
فالزائر يكون قد تم إرشاده لرابط المواضيع ذات نفس التخصص..
ولا جدوى بتذكيريه بأن هذه الرسائل أو المواضيع ذات نفس التسميات..
و "إظهار كافة الرسائل" ..هي الصفحة الرئيسية ..
وما أكثر تواجدها في المدونات او المدون :)

ناهيك عن شكل شريط "إظهار الرسائل ذات التسميات" الغير جذاب ..والكثير الظهور ..
(أظن ان اغلب المدونين سيتشجعون لإزالة الشريط بعد هذا الكلام ههه ^.^ D= )
المهم اترككم مع طرريقة إزالة "إظهار الرسائل ذات التسميات" بشكل سهل وبسيط ..بالشرح والصور ..
> من لوحة التحكم الرئيسية ..
> أدخل إلى "قالب"
> قُم بتنزيل القالب قبل القيام بأي خطوة في التعديل في الـ html <
> من "نسخ احتياطي/استعادة" تحسبا لـ أي خطأ..<
> "تحرير html "
> إبحث عن الكود التالي ( لـ البحث إضغط على Cltrl+F من الكيبود بعد وضع الماوس داخل النمودج ) :
]]></b:skin>
> قم بـ إضافة الكود الآتي فوقه مباشرة :
> في الأخير "حفظ النمودج" ..
]]></b:skin>
> قم بـ إضافة الكود الآتي فوقه مباشرة :
.status-msg-wrap{display:none !important;}
> في الأخير "حفظ النمودج" ..
وهذه الطريقة و النتيجة مشروحة في صُورة :
أظنه أفضل من الشكل القديم ..!!
السلام عليكم..
نظرا للإقبال الكبير على موضوع نشر وإضافة موقعك لمحركات البحث ...
وعشق المدونين نشر مواقعهم ومدوناتهم في محركات البحث إن لم اقل في أي مكان يصلح للنشر والإضافة.. :)
للحصول على ارشفة قوية لموقعك و باك لينكات أكثر..
بالتالي الرفع من بيج رانك وثقة جوجل في موقعك..
نظرا للإقبال الكبير على موضوع نشر وإضافة موقعك لمحركات البحث ...
وعشق المدونين نشر مواقعهم ومدوناتهم في محركات البحث إن لم اقل في أي مكان يصلح للنشر والإضافة.. :)
للحصول على ارشفة قوية لموقعك و باك لينكات أكثر..
بالتالي الرفع من بيج رانك وثقة جوجل في موقعك..

أضع بين ايديكم موقع يتيح لكم نشر موقعكم في 20 مُحرك بحث من اشهر محركات البحث..
والجميل في الموقع ..انه يتيح لك نشر مدونتك بطريقة بسيطة ..وفي وقت وجيز ..
يعني سيصل موقعك او مدونتك لأهم محركات البحث ..حتى التي لا تعرفها ..
والأجمل في الموقع ..انه يقدم لك أهم الدلائل التي يمكن ان تضيف لها موقعك ..
هذه الدلائل مُرتية حسب تصنيف أليكسا ..
والبيج رانك الخاص بها في جوجل (مدى ثقة جوجل فيها ..)
والجميل في الموقع ..انه يتيح لك نشر مدونتك بطريقة بسيطة ..وفي وقت وجيز ..
يعني سيصل موقعك او مدونتك لأهم محركات البحث ..حتى التي لا تعرفها ..
والأجمل في الموقع ..انه يقدم لك أهم الدلائل التي يمكن ان تضيف لها موقعك ..
هذه الدلائل مُرتية حسب تصنيف أليكسا ..
والبيج رانك الخاص بها في جوجل (مدى ثقة جوجل فيها ..)
المهم اتركُكم مع طريقة نشر وإضافة موقعك لمحركات البحث ..
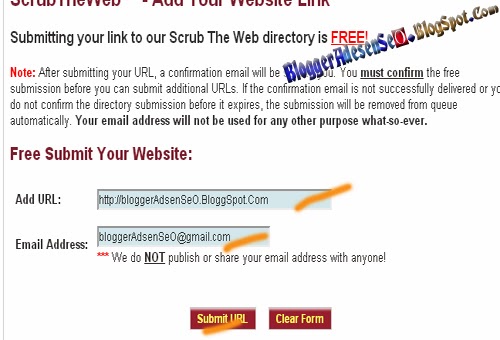
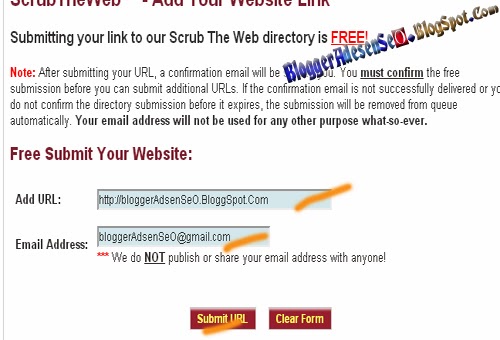
> إملأ المعلومات..: > تحديد علامة Yes > ثم Submit Your Site
> ثم يطلب منك تفعيل الخدمة عبر الرابط الذي سيصلك إلى البريد الإلكتروني المُسجل به ..
> بعد تفعيل الإشتراك من الإيميل..ستفتح لك هذه النافذة ..
إضعط على Submit Your Site
> بعد تفعيل الإشتراك من الإيميل..ستفتح لك هذه النافذة ..
إضعط على Submit Your Site
ومبروك عليك نشر وإضافة موقعك إلى أهم محركات البحث..
( إن كُنت مُسجل في الموقع لن يطلب منك التفعيل..وسينشر مُباشرة..)
نأتي الآن إلى الشق الثاني من خدمات الموقع ..
إضافة موقعك لدلائل اجنبية مُميزة وذات تصنيف عالي في اليكسا وجوجل ..
إضافة موقعك لدلائل اجنبية مُميزة وذات تصنيف عالي في اليكسا وجوجل ..
وهذا سيرفع من موقعك ايضا ..
لأن هذه المواقع ستشير إلى موقعك بعد إضافة موقعك عليها ..
يوجد 50 دليل أجنبي..
لأن هذه المواقع ستشير إلى موقعك بعد إضافة موقعك عليها ..
يوجد 50 دليل أجنبي..

وهذا مثال على النشر في أحد الدلائل :
تقريبا نفس الشيء لجميع الدلائل..تطلب منك إدخال المعلومات الخاصة بموقعك..
تقريبا نفس الشيء لجميع الدلائل..تطلب منك إدخال المعلومات الخاصة بموقعك..

ثم يطلب منك تفعيل الإشتراك عبر البريد الإلكتروني لنشر موقعك ..
ومبروك عليك نشر موقعك في 20 محرك بحث وإضافته لـ اكثر من 40 دليل ..
هذا سيساهم في رفع ترتيب موقعك وكذا تقة جوجل فيه ..
هذا سيساهم في رفع ترتيب موقعك وكذا تقة جوجل فيه ..
وبالتالي التقدم في مراتب الظهور في محركات البحث ..
رأيكم وتعليقاتكم .. تشجع على تقديم الجديد والأفضل بـ إذن الله..
ولا تنسوني من صالح دعائكم ..^^
رأيكم وتعليقاتكم .. تشجع على تقديم الجديد والأفضل بـ إذن الله..
ولا تنسوني من صالح دعائكم ..^^
السلام عليكم ..
المدون دائما يحب رؤية موقعه او مدونته بشكل جيد ..
ويتيح لمتابعيه حركة سلسلة في مواضيع وجنبات الموقع ..
وإضافة إصعد إلى الأعلى ..من الإضافات التي توفر لك الأمرين ..
والأكثر من هذا..إضافة إصعد إلى أعلى المدونة..سهلة التطبيق والإضافة ..
وبأشكال جميلة تناسب جميع الخلفيات..
المدون دائما يحب رؤية موقعه او مدونته بشكل جيد ..
ويتيح لمتابعيه حركة سلسلة في مواضيع وجنبات الموقع ..
وإضافة إصعد إلى الأعلى ..من الإضافات التي توفر لك الأمرين ..
والأكثر من هذا..إضافة إصعد إلى أعلى المدونة..سهلة التطبيق والإضافة ..
وبأشكال جميلة تناسب جميع الخلفيات..
تُوفر خاصية الصعود إلى الأعلى للزوار..سلاسلة أكبر للصعود إلى أعلى الموقع ..
خصوصا بعد إنتهاء الزائر من قراءة الموضوع الذي دخل لتصفحه ..
حين يصعد بشكل إنسيابي ..طبعا ستلفت إنتباه المواضيع ومحتوى الصفحة الرئيسية اكثر ..
وهذه خطوات إضافةْ.." إضافة اصعد الى الأعلى ..!"
> من لوحة التحكم الرئيسية للمدونة..
> إختر " تخطيط "
> أدخل إلى "إضافة أداة"..
> إنشاء أداة جديدة بكود " HTML/JavaScript "..
> ثم قم بـ نسخ و لصق الكود التالي في " المُحتوى"..
> إختر " تخطيط "
> أدخل إلى "إضافة أداة"..
> إنشاء أداة جديدة بكود " HTML/JavaScript "..
> ثم قم بـ نسخ و لصق الكود التالي في " المُحتوى"..
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" >
var scrolltotop={
//startline: Integer. Number of pixels from top of doc scrollbar is scrolled before showing control
//scrollto: Keyword (Integer, or "Scroll_to_Element_ID"). How far to scroll document up when control is clicked on (0=top).
setting: {startline:100, scrollto: 0, scrollduration:1000, fadeduration:[500, 100]},
controlHTML: '<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjecb7rdmo9j3PkMNZXk33RTsSnUBn8-0cI-XVyPoh3nzYe-MWbbnl7A4mvMhhzJ57B3Hqf7nkV7wFYSSrge4h3xPhKZV8YqHSfklKkSadTE2H7VOFywJfLSJ3EEuHjwvVyedlQIOiO4w1d/s1600/Blue-Arrow-Up--BloggerAdsenSeO.BlogSpot.Com.png" />', //HTML for control, which is auto wrapped in DIV w/ ID="topcontrol"
controlattrs: {offsetx:5, offsety:5}, //offset of control relative to right/ bottom of window corner
anchorkeyword: '#top', //Enter href value of HTML anchors on the page that should also act as "Scroll Up" links
state: {isvisible:false, shouldvisible:false},
scrollup:function(){
if (!this.cssfixedsupport) //if control is positioned using JavaScript
this.$control.css({opacity:0}) //hide control immediately after clicking it
var dest=isNaN(this.setting.scrollto)? this.setting.scrollto : parseInt(this.setting.scrollto)
if (typeof dest=="string" && jQuery('#'+dest).length==1) //check element set by string exists
dest=jQuery('#'+dest).offset().top
else
dest=0
this.$body.animate({scrollTop: dest}, this.setting.scrollduration);
},
/*<a href='http://www.bloggeradsenseo.blogspot.com/2013/10/add-go-up-to-top-arrow-up.html'></a>*/
keepfixed:function(){
var $window=jQuery(window)
var controlx=$window.scrollLeft() + $window.width() - this.$control.width() - this.controlattrs.offsetx
var controly=$window.scrollTop() + $window.height() - this.$control.height() - this.controlattrs.offsety
this.$control.css({left:controlx+'px', top:controly+'px'})
},
togglecontrol:function(){
var scrolltop=jQuery(window).scrollTop()
if (!this.cssfixedsupport)
this.keepfixed()
this.state.shouldvisible=(scrolltop>=this.setting.startline)? true : false
if (this.state.shouldvisible && !this.state.isvisible){
this.$control.stop().animate({opacity:1}, this.setting.fadeduration[0])
this.state.isvisible=true
}
else if (this.state.shouldvisible==false && this.state.isvisible){
this.$control.stop().animate({opacity:0}, this.setting.fadeduration[1])
this.state.isvisible=false
}
},
init:function(){
jQuery(document).ready(function($){
var mainobj=scrolltotop
var iebrws=document.all
mainobj.cssfixedsupport=!iebrws || iebrws && document.compatMode=="CSS1Compat" && window.XMLHttpRequest //not IE or IE7+ browsers in standards mode
mainobj.$body=(window.opera)? (document.compatMode=="CSS1Compat"? $('html') : $('body')) : $('html,body')
mainobj.$control=$('<div id="topcontrol">'+mainobj.controlHTML+'</div>')
.css({position:mainobj.cssfixedsupport? 'fixed' : 'absolute', bottom:mainobj.controlattrs.offsety, right:mainobj.controlattrs.offsetx, opacity:0, cursor:'pointer'})
.attr({title:'إصعد إلى الأعلى !'})
.click(function(){mainobj.scrollup(); return false})
.appendTo('body')
/*<a href='http://BloggerAdsenSeO.blogspot.com'></a>*/
if (document.all && !window.XMLHttpRequest && mainobj.$control.text()!='') //loose check for IE6 and below, plus whether control contains any text
mainobj.$control.css({width:mainobj.$control.width()}) //IE6- seems to require an explicit width on a DIV containing text
mainobj.togglecontrol()
$('a[href="' + mainobj.anchorkeyword +'"]').click(function(){
mainobj.scrollup()
return false
})
$(window).bind('scroll resize', function(e){
mainobj.togglecontrol()
})
})
}
}
scrolltotop.init()
</script>
تغييرات على الكود :
> غير الرابط باللون البرتوقالي.. بـ رابط آخر من روابط الصور التالية..
(حسب لون وشكل أيقونة إضافة الصعود للأعلى التي تُناسبك ..)
(حسب لون وشكل أيقونة إضافة الصعود للأعلى التي تُناسبك ..)





























